Chain Academy
Overview and Goals
ABOUT CHAIN ACADEMY
Chain Academy is a web application that focuses on helping developers master the future of the web by offering features like Video Tutorials, One on One Coaching, Hackathon Updates, and a community for builders.
I completed the project in 4 Weeks, with the use of my best Tool FIGMA and as for my Role I was the Only UX Designer (Generalist) so naturally, had to wear a lot of hats (I had to do a lot of things like:
- Logo Design
- Brand Identity Design
- Social Media Setting UP (Designing the social media theme like the banner, Catchphrases/Motto, profile picture)
- 3dIllustration
Lets start by looking how I decided The Brand’s Theme;
The Project Manager gave me a few images and said “he liked how they looked” so I had to work with that,

so first I picked the colors, and twitched the saturation of them the it gave me this;

They approved the colors so I saw that as a milestone, One step out of the way, unto the next one
Now for the trickiest part so far,
The Logo
I designed this after research on the term “Chain” and “Web3” and I defined “Chain” as “Interlocked” and I defined “Web3” as “Block" Chain Technologies
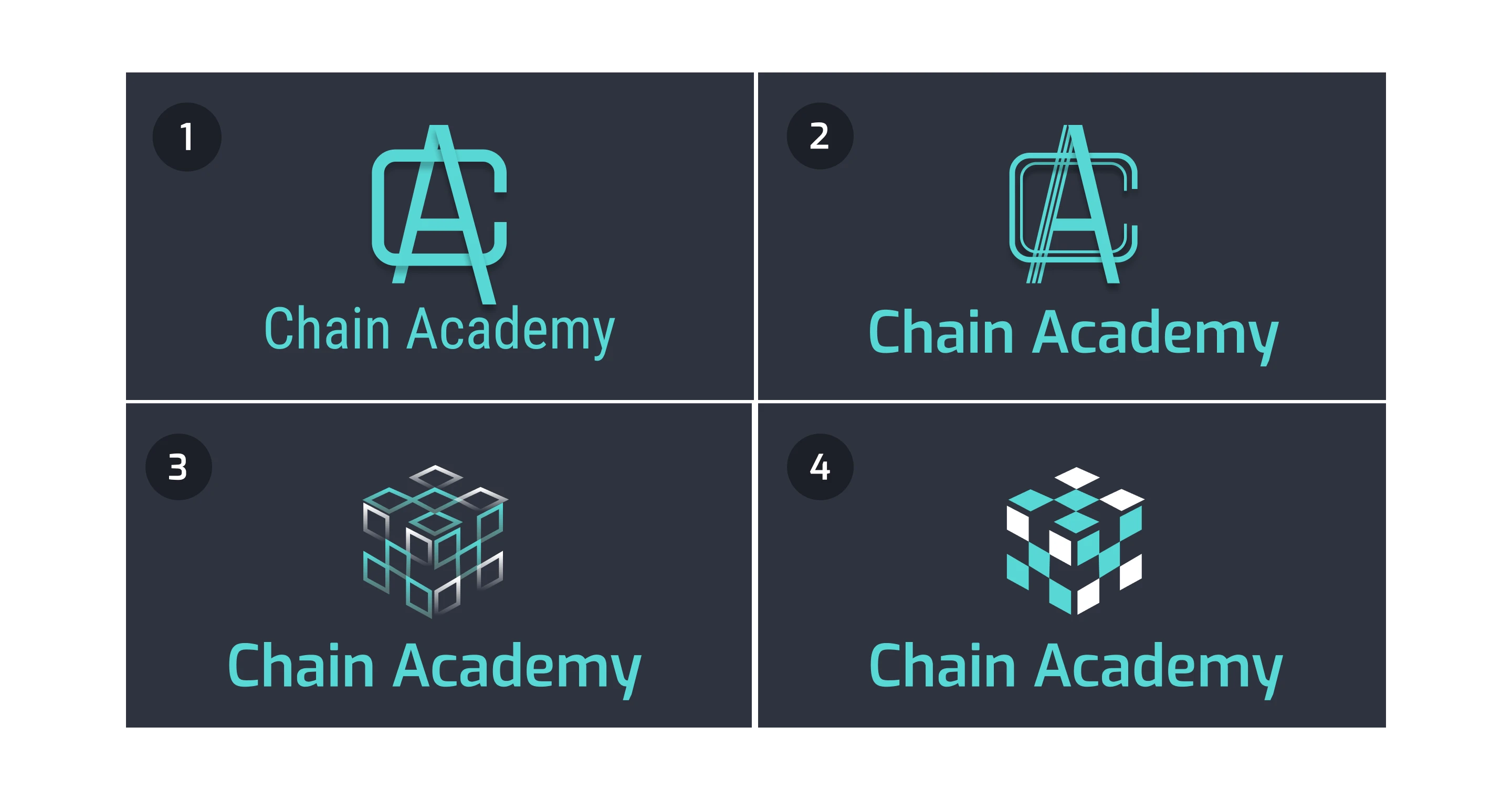
After getting the colors, I decided to work on the logo next. I created a lot of variations but It all came down to these four (4).

At the end of the day, we decided to go with

After, I created the brand’s logo and selecting the colors, I started working on the wireframes, you might ask “why did he create the logo and choose the brand’s color first?” well, I believed that instead of just going blindly into the dark abyss, I should shed some light on the project by creating at least something I could hold on to. I really hope that answered your question.
The Wireframe

This wireframe was created after gathering inspiration from anything, anywhere and everywhere. Designing for web3 is tricky, you can easily fall of the track of user centric design to go into over-visual appealing designs, so be careful. To add more emphasis one that, I mean; do not put all your strength into making it look futuristic, rather go into research on people that have done it before and see what works and what doesn't (Given you don't have enough resources to conduct primary research). Then go for the design!
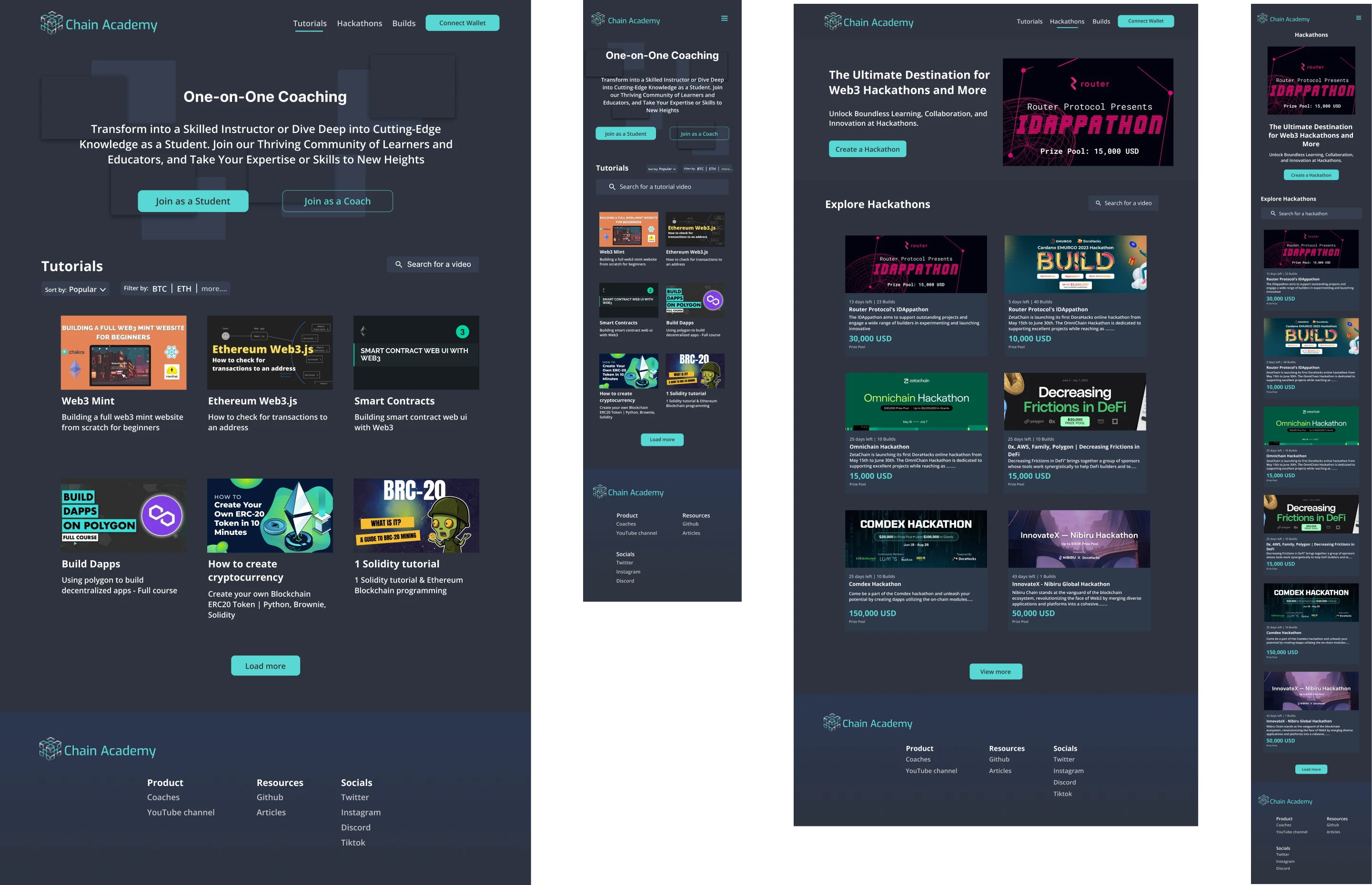
The High Fidelity Design


Custom Assets & Design System


THANK YOU

